こんにちは。
絵のクオリティーを上げたり、スピードを上げる技法に興味ないですか?
2Dと3D混合の特殊な描き方よ
絵作りには「描く」以外の武器を使った複合的なやり方もあって、今回紹介する3Dやフォトバッシュを使った技法をメイキングを通して流れを掴んでもらえたらなと思います。
キービジュアルやポスターにも使われてるクオリティーの高い絵作りをするための手法です。
よかったら参考にしてみてください。
目次
- 1 3Dやフォトバッシュってなんぞ?
- 2 3DCGをどうするの?
- 3 フォトバッシュとは?
- 4 CGソフトでデフォルトの球や箱を組み合わせただけの簡易モデルで作れる
- 5 色と動かすための骨を割り当てながらイメージを調整する
- 6 3Dモデルは静止画で見栄えする動き、レイアウト、構図を試せる
- 7 質感と光を組み立てるための素材を用意すれば絵作りは非常に楽
- 8 3Dで出力した素材を利用してPhotoshopで加筆して整えればベースが作れる
- 9 フシギバナのツタを足して、モーションブラーで動きを加える
- 10 手前に3Dで制作した草を足すことで完成度を高く見せる
- 11 シチュエーションに合わせた地面を選定し、光と影を統一する
- 12 フォトバッシュを組み合わせた背景を足して全体感を確認する
- 13 臨場感を出すために胞子やチリ感を足す処理が大事
- 14 最終的なイメージの空気感を調整する
- 15 まとめ
- 16 おまけ
3Dやフォトバッシュってなんぞ?
3Dとフォトバッシュについて軽く説明します。
3DCGをどうするの?
3Dはいわゆる3DCGのことで、どんな感じかなんとなく想像できると思いますが3DCGは絵に取り込んでイラスト制作に生かすことが可能です。
そして3DCGは映像やゲームで主に使われてそうなイメージですが、他にも3DCGは絵に対して補助的(パースやレイアウト等)な使い方や、絵の素材としても使えます。
フォトバッシュとは?
フォトバッシュは写真素材を組み合わせて絵を描く技法です。
俺自身は実際に3D2Dの仕事をするまでは知らなかったどころか気付きもしなかったんだけど、3Dやフォトバッシュっていうのは自分が見てる色んな所で想像以上に使われてます。
例えばフォトバッシュは背景素材として合成した実写映画の背景だったり、3Dで作るキャラクタや小物モデルのテクスチャー素材として使われたりします。
それ以外にも2Dゲームの素材、企画用のコンセプトアートやイメージボードで使われたり…。
イラストでもディティールや質感を足したり、デザインや画面の構図、ネタを生み出すのに使われたり…。
あと意外かもしれないですが、アニメ系のイラストにも使われてて、メカや背景には昔からアニメでも3Dが使われてますし、フォトバッシュもアニメっぽく加工されてアニメの背景に使われてたりします。
と、こんな具合に色んなところで使われてます(´・ω・`)
3Dやフォトバッシュが使えるようになると表現の幅も広がる。時間短縮にもなるよ
そんなわけでどんな感じで作れるのか実例を交えて解説していきたいと思います。
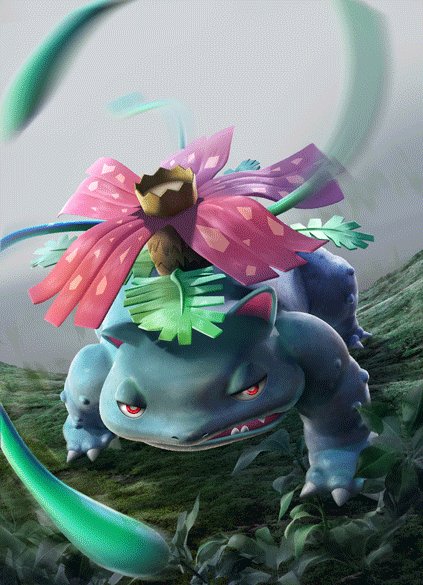
今回は割と知名度があって題材にしやすいポケモンのフシギバナを使って絵を描いていく!
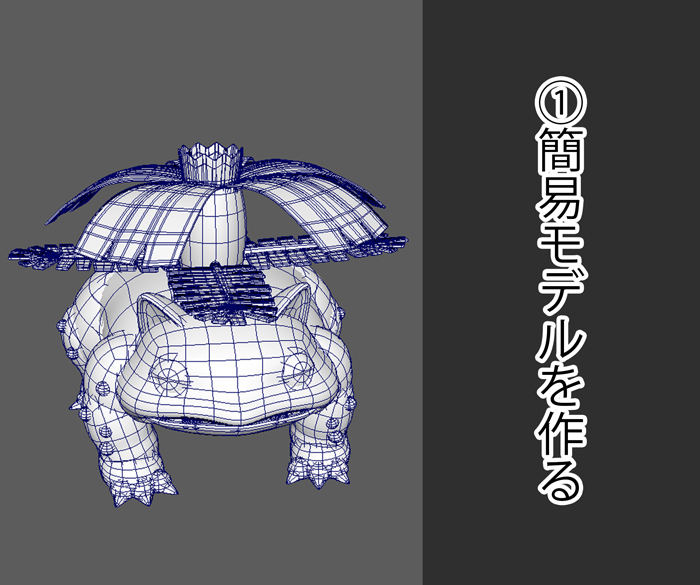
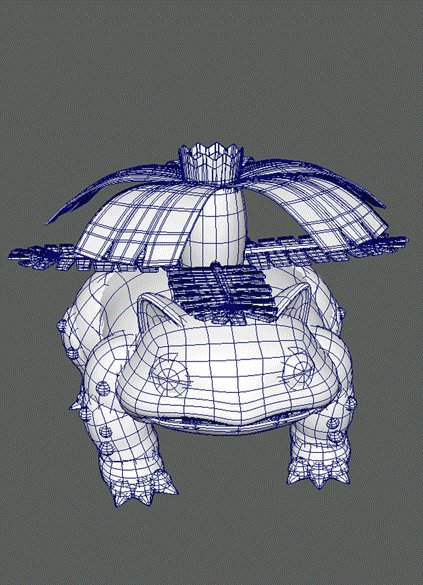
CGソフトでデフォルトの球や箱を組み合わせただけの簡易モデルで作れる


最初に3Dのモデル素材を用意します。
場合によっては素材がすでにあったりするので流用できますが、ないので自作。
最終的な目的が映像やゲームで動かしたりするわけではないので簡単に作ったモデルで十分です。
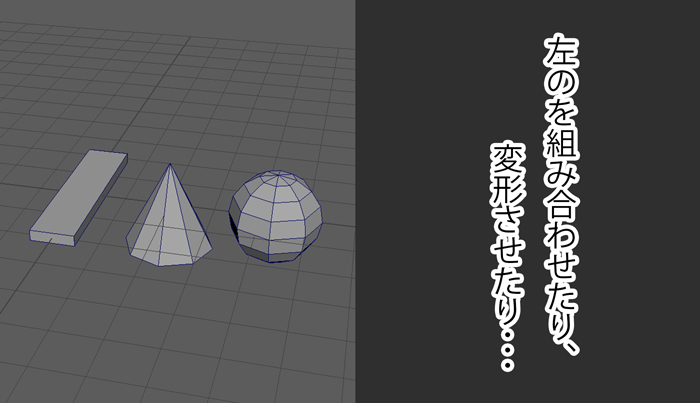
これは作り込んだりは全然してなくて、ただの球や板を組み合わせたり変形させたりしてるだけの状態だけど、個々の単純なパーツが単調に見えないようにバランスを調整するのがポイント。
色と動かすための骨を割り当てながらイメージを調整する

先ほどのモデルに色を割り当てて動かせるように骨を入れただけですが、作り込んでないただの球とか円錐を埋め込んだだけのモデルでもそれっぽく見えると思います。
色を加えたことでイメージの精度が上がるので、色がなかった時には気付かなかった修正があったらします。
大まかな色の割り当てさえできればテクスチャは不要で細かいディティールはPhotoshop等のツールで加筆します。
3Dモデルは静止画で見栄えする動き、レイアウト、構図を試せる

3Dを使う利点その①が構図やレイアウトを吟味できることです。最終的には2Dとしてブラッシュアップするから加筆する前だけど
3Dのフシギバナに動きを付けながら、構図やレイアウトを色々試せるのでカッコいいアングルを作りやすいと思います。
この時点で背景は色だけ適当につけてキャラと合わせてイメージを作って雰囲気を確かめます。
あと静止画でカッコよくなれば良いので別のアングルで破綻してても全然気にしなくて大丈夫。
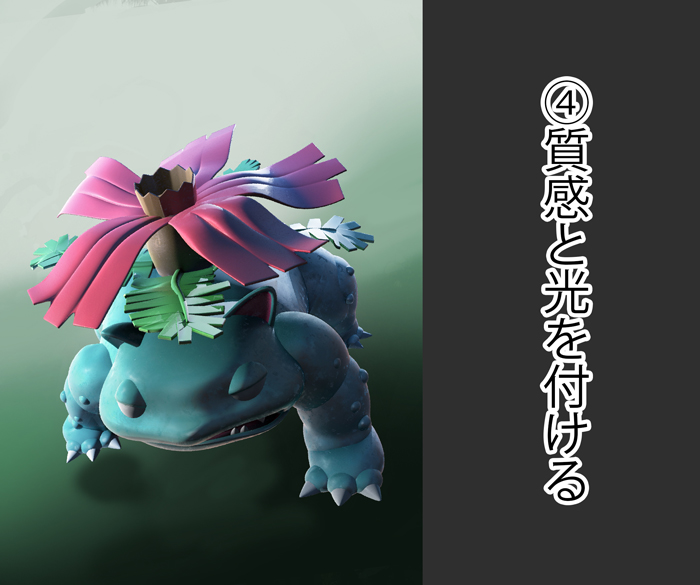
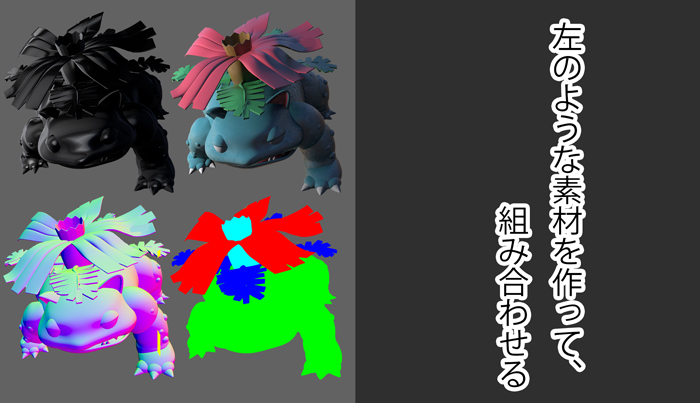
質感と光を組み立てるための素材を用意すれば絵作りは非常に楽


3Dを使う利点その②がモデルさえあれば絵作りに必要な色んな素材が出せることで、その③がライティングを自由に作れることです。
目的に応じた各種素材があれば理論に基づいて絵を作れます。
ライティングも3D上で作ることもできますが、素材から疑似的にライティングを作る、ということも可能です。
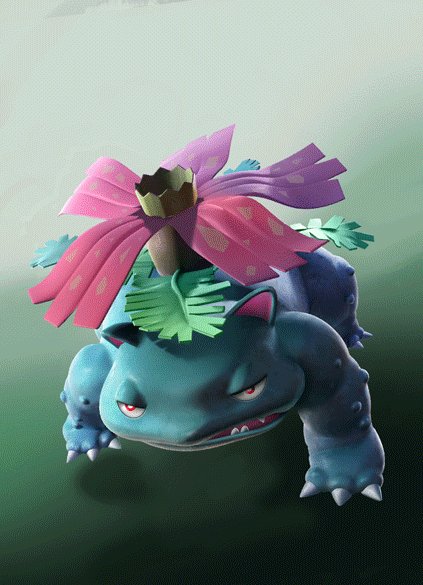
3Dで出力した素材を利用してPhotoshopで加筆して整えればベースが作れる

Photoshopで3Dの球体関節みたいなつなぎ目や粗をなじませたり、影や光を足したり、3DCG感が強い部分を解消して行けば商品レベルのイラストに落とし込めます。
王冠の中身や目、花模様、木の模様、耳の光の透過感や、葉っぱが落とす影など
目や花の模様もPhotoshopで後から調整できるので描かずにパスやレイヤースタイルを使って足してて、こういった細かい部分は2D作業の方が早くて楽。
フシギバナのツタを足して、モーションブラーで動きを加える

何か足りないと思ってツタがないことを思い出して付け足しました。
モーションブラーは静止画でも動きを表現できる手法の一つでツタにモーションブラーをかけてます。
.。o0(目つきが悪そうだったので少し黒目を大きくしました)
手前に3Dで制作した草を足すことで完成度を高く見せる

3Dで素材を作って足しました。
フォトバッシュでもいいのですが、手前の処理は完成度を高く見せるポイントなのでキャラとのなじみと手間を考え3Dにしました。
3Dの場合は素材さえあればアングルや配置、光の当て方を変えるだけでも色んな箇所で応用が効くので便利。
シチュエーションに合わせた地面を選定し、光と影を統一する


フォトバッシュの地面を足したんですが、どんなシチュエーションなのかを掴んだ上で素材を選ぶのが重要。
例えば深い森の中で胞子が漂ってる、というイメージだったらそれに合わない素材を選んでいくら手を加えても微妙だったりする。
選定したらキャラと馴染むように陰影を足したり、光が当たってそうなところを明るくしたりして同じ世界に存在するように光と影に統一感を持たせるのがポイント。
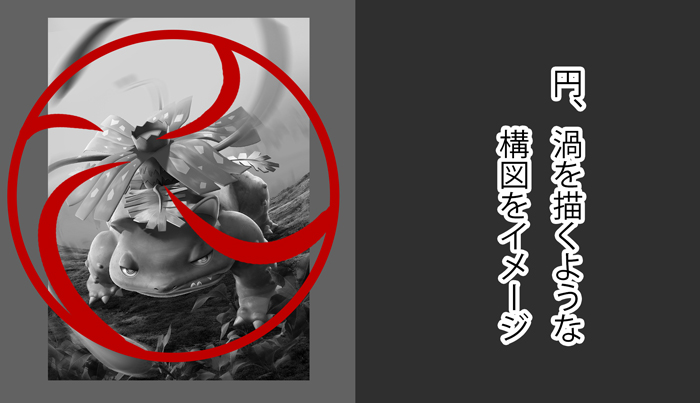
ここまで全体的に円や渦を描くような構図を意識しています。
ちなみに水平線は広角っぽく湾曲させると迫力を演出できたりします。
フォトバッシュを組み合わせた背景を足して全体感を確認する

フォトバッシュで背景を足しました。
綺麗に仕上げるなら背景、キャラ、エフェクトの順に詰めるのがオススメですが修正や調整するためにも素材は早めに画面上に揃えた方が良くて、偏ることなくバランスよく進めた方がいいです。
臨場感を出すために胞子やチリ感を足す処理が大事

キャラと背景をなじませるためにイメージに合った要素を選び、胞子や見えないような虫といったその場の空気感を出す要素を足します。
絵の完成度を上げるコツはこういった仕上げ、エフェクト処理だったりします。
最終的なイメージの空気感を調整する

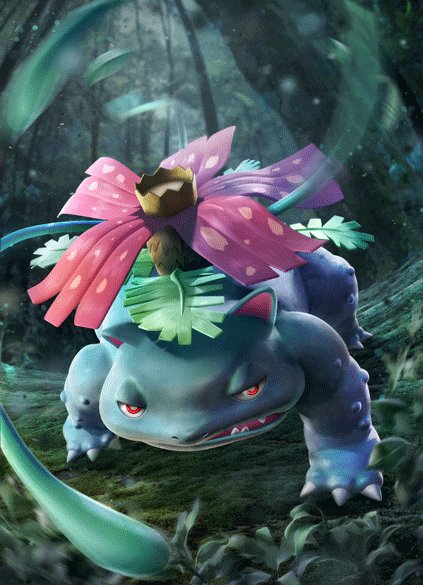
あとは背景とキャラの空気感等を調整して完成です!
まとめ
どうだったでしょうか?
2Dと3D両方知らないと分からないところがあるかも知れませんが、3Dやフォトバッシュを使ってどんな絵が作れるのか流れだけでもイメージしてもらえたと思います!
単純に絵を描く上で使える武器が増えればそれだけで表現力もクオリティーも上げられるし、描く上でのスピードも上げられる。
苦手な部分を互いに補うこともできます。
なんか質問とかあったら気軽に聞いてください。
フォトバッシュ入門 CLIP STUDIO PAINT PROと写真を使って描く風景イラスト
ちなみにフォトバッシュについて日本語で詳しく説明してるのはこの2冊くらい
- フォトバッシュに興味がある
- 表現力の幅を広げたい
- 時短のテクニックを身に付けたい
- 楽にクオリティーの高い絵を作りたい
おまけ
Twitterで制作過程のgifやTips、Youtubeにも動画を投稿してるので興味あったらぜひ。
今年はポケモンの絵をたくさん描くのでよろしくお願いします!(ハッシュタグを作りました)
#ポケモンの全世代の御三家を描く pic.twitter.com/gSOYiJpVDW
— さだぢ (@sadaji_art) 2017年12月31日
メガニウムのポイントをまとめました!個人的にはトロピカルな場所とかジュラ期っぽいシチュエーションでやんちゃな恐竜感が出せるとメガニウムっぽい pic.twitter.com/PJZTIAJYWe
— さだぢ (@sadaji_art) 2018年1月6日
▼背景での活用や他の技法も紹介してます▼
あわせて読みたい
3Dを覚えれば2Dイラストの背景絵とかに使えて超便利よ?【ファンタジー編】




















[…] 、こちらのサイトで詳しく説明してあります→「神絵師だけどニート-3Dやフォトバッシュを使ったCGイラストの描き方講座【ポケモン編】」(サイト運営者:さだぢ様からリンク承認済! […]
はじめまして、最近sadajiさんのこのサイトを見つけて、楽しく読ませてもらっています。
sadajiさんがこの「3Dやフォトバッシュを使ったCGイラストの描き方講座【ポケモン編】」でおやりになっているように、3Dを使って絵を仕上げていく方法をsadajiさんのスキル販売などを通して勉強していこうと考えています。(今まで2Dのみでした)
そこで3Dソフトとパソコンを買おうと思っているのですが、3Dソフトやパソコンおすすめを教えていただけませんか?
①今のところ3Dソフトはzbursh coreを買おうと思っています。
②できれば、2Dでのphotoshopのように、3Dのままでレベルの高い色や光などをつけることができるレンダリングソフトもほしい。(KeyshotでなくBlenderでは難しいでしょうか?)
③ ①②でsadajiさんがおすすめする3Dソフトは使えるが、アニメーションを作らないという条件だと、パソコンはどんなスペックのものがよいでしょうか?(なるべく、コストを抑えたいです。)
厚かましいお願いですが、教えていただけるととてもありがたいです。(3Dソフトが多すぎて困っています。)
konkonさんこんにちは!
返事遅れました…あと読んで頂いてありがとうございます!
特に造形したい、ってわけではなく3Dソフトの用途がイラスト制作のツールとして決まってるならZbrush Coreではなく無料のBlenderをおすすめします。
3Dの制作ソフトとしてBlenderは無料とは思えない完成度でBlenderだけでも結構色々出来ますし、仕事で3DCGを使ってるイラストレーターでも今から習得するならBlenderって人も多いレベルに実用的です笑
興味ある、って言う段階で買うには3DCG関連のソフトはちょっと高いのでまずはBlenderで色々試してみて物足りなかったら検討してみるといいかなぁと思います。
なので基本的にモデリングもレンダリングもBlender一本で済みます…!(自分だったらBlenderにvray for blenderを付け足すかも)
粘土みたいに造形もしたかったらZbrush Coreに手を出せばいいし、もっと綺麗に出力したかったら別売りレンダラーのvray for blenderを導入すればいいなぁと。
パソコンの選び方についてはこちらで紹介してるので参考になるかと!(導入モデルだと値段感は13万円前後のイメージ)
https://sadaji-note.com/3dcg_pc
製作時間を割いて返信頂き本当にありがとうございました!ドスパラも7/11まで安いのでsadajiさんにおすすめ頂いたソフトとPCで初めてみることにしました。暑い季節になってきましたのでお体に気をつけて製作なさってください。(私は本業は医療系なので)。
今後ともブログ拝見します。