こんにちは。
以前に「3Dやフォトバッシュを使ったCGイラストの描き方講座【ポケモン編】」の記事を書いたんですが、今回は背景の場合での描き方というか活用方法をまとめました。
3Dやフォトバッシュとは何かっていうのは前のメイキング記事で言及してるので合わせてぜひ。
目次
背景イラストに3DCG?
背景イラストは3Dを活用できる部分が多いです。
例えば正面図の画像をポリゴン(板)に張って箱を組み立てるだけでもいいし、パースやレイアウトの吟味にも使えて、当然3Dでも作ることもできるのでイラストを描く際のサブウェポンとして優秀です。
背景が苦手な人のためにオススメする描き方はレイアウトとパースを補助するために3Dで正面図を貼った板ポリで簡単な建物の箱を作り、後からライティング塗りをするやり方じゃ!
そのやり方でこんな感じで描いてる pic.twitter.com/EhPdsnkx0z
— さだぢ (@sadaji_art) 2017年5月31日
3DCGを背景絵に活用する方法は2つあって、3DCGのポリゴン(板)に建物等の画像や絵を貼り付けて3DCG空間上に配置する補助的な使い方とモデルを3DCGでモデルを作ってしまう方法の2つがあるけど個人的にはポリゴン(板)に画像を貼った補助的な使い方を推したい…! pic.twitter.com/nNxP10krQM
— さだぢ (@sadaji_art) 2018年1月17日
ただ今回はポリゴン(板)に貼ったやり方ではなく、簡単な3Dモデルを使った背景を作っていく方法を紹介しようと思います。
3Dキットバッシュやフォトバッシュ、ペイントオーバー、3Dも2Dも使えるものは何でも使って描くワークフローは単純な画力が低くても総合力でクオリティーの高い絵を作ることができる方法なのでオススメです。
3DCGで作る前にコンセプトを決めてデザインする
前はポケモンで版権物だったけど今回はオリジナルなのでデザインしないといけない。
なので少しでも補うためにアイデアの出し方、デザインの方法、資料の集め方といった思考を明文化してて、その具体的な方法は下の記事でまとめてます。
3DCGの背景モデルは簡易パーツを作って組み合わせる
今回はロマネスク建築や中近東の円形型のドームをモチーフに実際にありそうな感じを大事にしつつ王道のファンタジー背景画を意識して制作します。
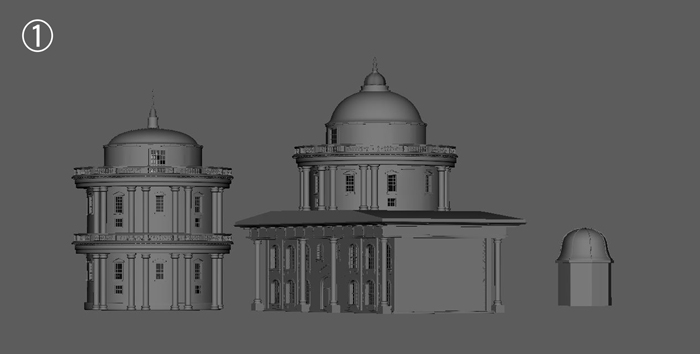
①の画像の建物モデルは結構適当に作ってて、個々のパーツ自体はかなり単純です。
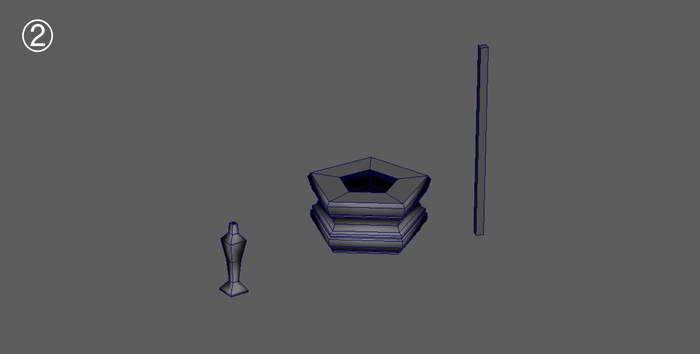
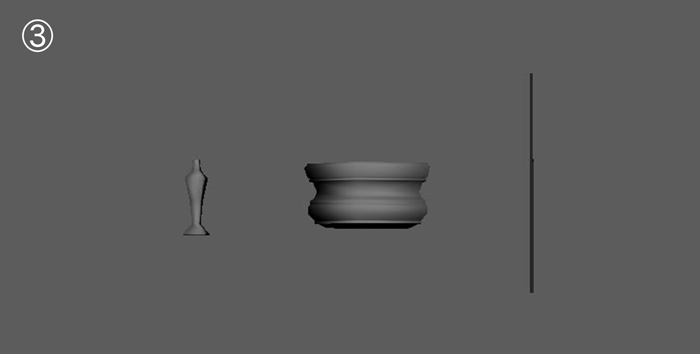
②と③は建物を構成してるパーツの一部ですが遠景であることを考えると大きいシルエットに影響せず、ディテールに効果がないから無意味な作り込みかも。ってぐらいにポリポリした感じでいいのかなぁって思ったり。
俺はモデラーじゃないけど背景で作り込みとか効果がないと思ってて、適切な場所に適切な密度感があるかどうか、それっぽいスケール感のモデル、テクスチャが配置されてるかが重要なんかなーって。



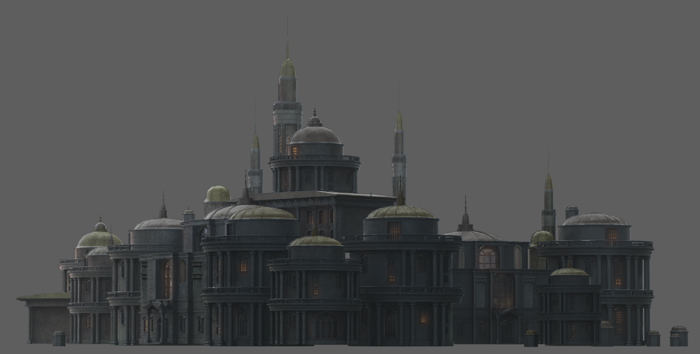
最終的な背景絵のイメージをしながらレンダリングして見え方のチェックをする
レンダーしたモデルは作り込まずに簡単なモデルの組み合わせで作って、テクスチャをつけたヤツだけどさっき書いた密度感とかスケール感を意識してる。
ちなみに今回紹介するのは3Dで初めて作った建物だから下準備しすぎかも?!って自分で思ったけど後から素材を書き出してPhotoshopで手を加えたり、加筆する前提で進めるならもっと適当でいいかもしれない。

Photoshopで組み合わせる用の素材を用意する
先ほどの建物達のパーツを分解して組み合わせたり、縦長に変形したり、潰したりして一個の建物にします。
3DCGを用いる場合は一発で画を作るのではなく、あくまで素材の一部を作っているに過ぎないという意識でいくつかレンダリング素材を出すようにしてます。 最初の3Dモデル制作の準備に少し時間がかかりますが、レンダリング素材が出せれば画の後々の調整が非常に楽になります。
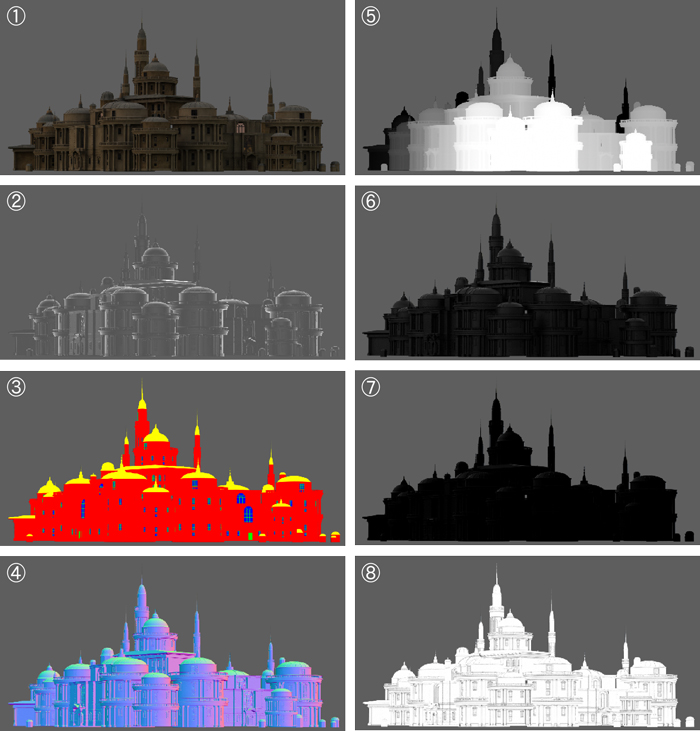
3Dで書き出してる素材一覧
今回出力した素材は以下の通り。
- Diffuse
- CN
- MaskRGBY
- Normal
- Depth
- BackL_1
- BackL_2
- OC

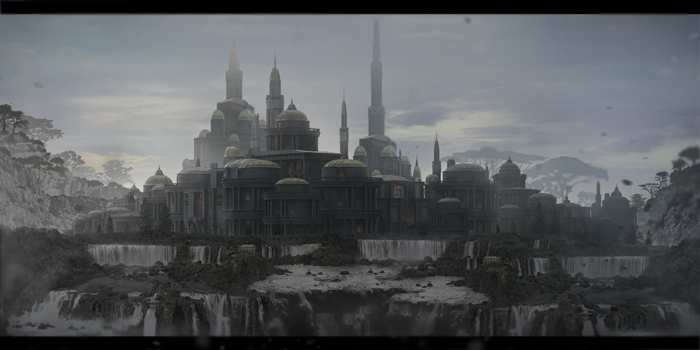
3DCGで書き出した素材を組み合わせて加筆もしていく
3Dで作った素材を利用してPhotoshopで加筆しながら建物としての素材を作ります。
建物に目がいきますが、上の①から⑧までのレンダリング素材を使ってできた画もあくまで素材の一部で最終的な画面全体での見え方の方が重要で、時間の使い方としてはがむしゃらに手を動かすのではなく判断に比重を置きながら進めます。
ファンタジー感を出すため現実にはないドームの色に変え、さらにファンタジー感を出すために空気感や色合いを特に意識して調整しました。

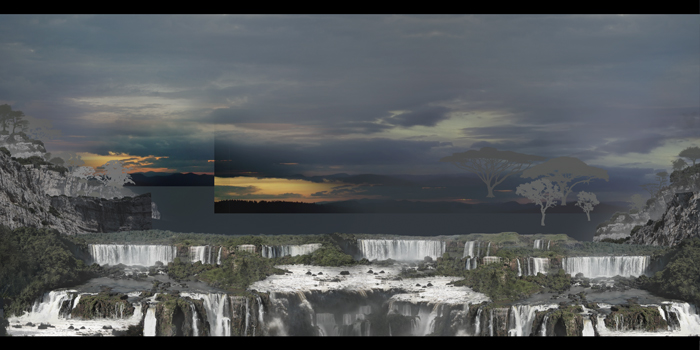
フォトバッシュを使いながら絵全体を作っていく
ここからフォトバッシュを使いながら建物以外の要素を足す。(ちなみにTexture.comで手に入るフリー素材を活用してます)
フォトバッシュは必要な要素を足したら絵全体を見ながら明度や色相等を調整して統一感を出していくのが大事で、ここが甘いと写真の切り貼りをしただけの絵に見える。

まとめ
3DCGを使った背景イラスト制作はキャラよりハードルが低いし、イラストを描く人の絵に取り入れやすいかなーってのがやってみて思った感想でした。同じモデルでもぶっちゃけフォトリアルにもアニメチックにも対応できる気がする。
それと背景の場合はクオリティーを決定するのは作り込みじゃなくてスケール感とか適切な密度感といった要素だと思うから何が必要か要素を洗い出してから進めるのが重要で、最初の要素の洗い出しが微妙だと作り込んでもクオリティーは上がらないと思うのでそこは注意。

おまけ
3DCGを下書きにして加筆する背景絵の動画を見つけたのでよかったら。
こちらは3Dを使わずにフォトバッシュ技法で仕上げてる背景絵でかなり参考になります。
▼Sci-Fiでのポイントをまとめたメイキングはこちら▼
あわせて読みたい
Zbrushを使ったカッコいいキャラ絵の描き方講座【近未来SF編】
















こんにちは大変参考になりました。私もまさしく、イラストの背景や素材用にビルや電柱のような物を作りたいと思っているのですが、どのソフトが良いのでしょうか?
つださんこんにちは!
今は無料のBlenderがメインツールになりうるくらい優秀なのでBlenderがおすすめです。
お返事ありがとうございます!blenderですね。早速、調べてさわってみます!
これからもこちらの記事を参考にさせていただきたいと思います
更新楽しみにしてます。頑張ってください
さだぢさんこんにちは!
ずっとイラストを描いてきたものですが、さだぢさんの記事をいろいろ読ませていただき、
イラストに3DCGをイラストに活用したいと思い、blenderで3DCGを学び始めました!
特にこの記事に描かれていることがすごく興味深いです。
自分は背景描くのが得意じゃないので、3DCGを使いこなせたら、
この記事のように背景を作ってみたいと思います。
自分が初心者だからなのか、この記事を読んでもまだ手順が想像つきません。
3DCGをベースに背景を描く内容を深掘りした記事をご作成いただけたらな…と思っております。
もし機会がありましたらぜひお願いします!
これからも記事を参考に勉強させていただきます!
活動応援しています!
めろさんこんにちは!
ありがとうございます、そう言って頂けて嬉しいです!Mayaで出来ていたことがBlenderで出来ないことが一部あるものの、Blenderで商用イラスト制作で使える程度にはなったので気が向いたらGumroadで自分のやってるイラスト制作ワークフローの解説動画を作ろうと思います。
はじめまして!YouTubeで美しいアニメーションを背景にした映像を作りたくてしらべているうちにこちらにたどり着きました。この記事を投稿されてからしばらく経ちましたがやはり今もBlenderがオススメでしょうか?もしよろしければ教えてください。
michelleyさんこんにちは!
今Blenderはおすすめどころか推したいくらい熱いです。